The CMS Landscape
Content Management Systems (CMS) have been around for 25 years. Though it may have been introduced to the world as a concept way earlier, its effective use has been seen only over the last 2.5 decades. The growing needs of businesses across the globe and ever-changing consumer behaviour are the key reasons for CMS to thrive. More content publishing simply points to smart and nuanced ways of managing it.
According to W3Techs, 68.9% of websites have a CMS, and Netcraft reports 1.15 billion live hostname websites. From this, we can assume that the current market size for content management systems is approximately 796 million websites.
Source: Search Engine Journal
CMSs have been adopted by businesses, both large and small, across verticals and geographies. While some organizations still stick to legacy systems of managing content, many have moved towards a headless structure that’s more dynamic and user-focused.
In a recent survey conducted by storyblok.com, a filtered pool of 515 respondents vouched that the typical amount of CMSs used within an organization was 1 to 3, accounting for 38.25% of users using only 1 CMS within their organization, and 47.96% of users using 2 to 3 CMSs within their organization.
To add further, the study also uncovered that the majority were using more than two systems based on the need for a new technology stack or legacy system and minimizing delivery risks.
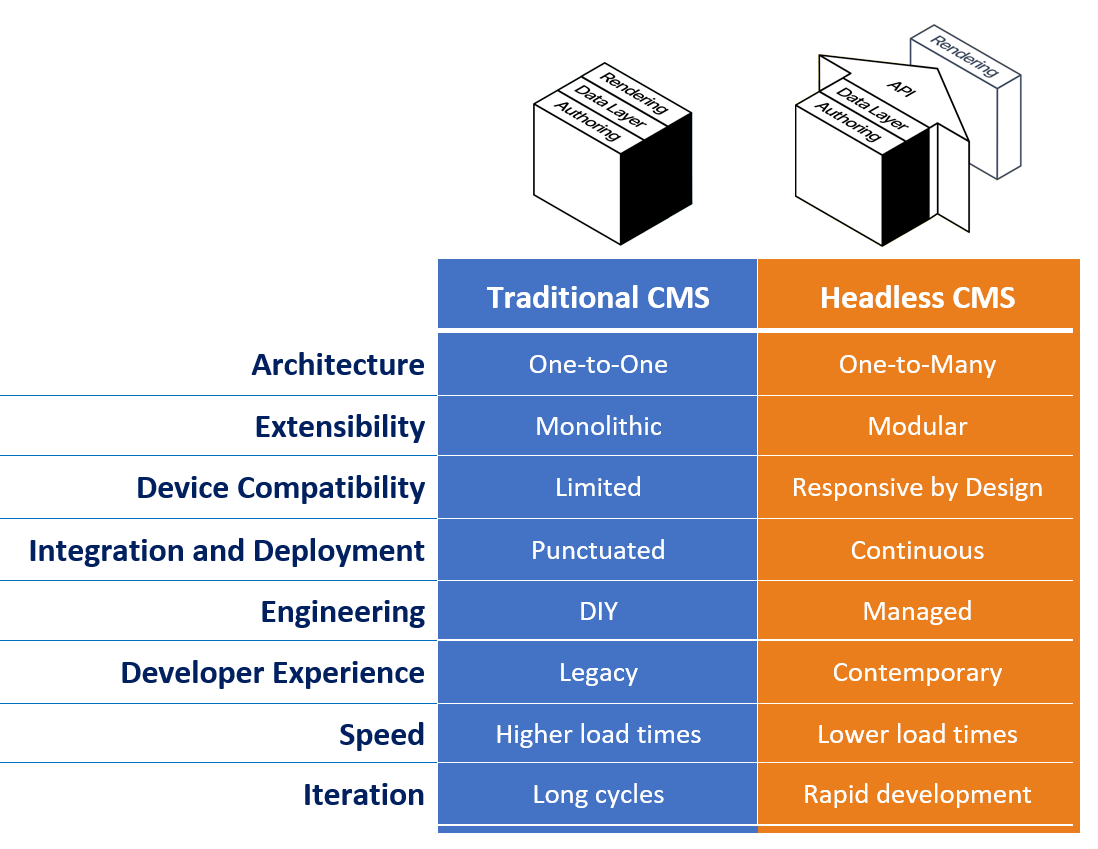
Traditional CMS (vs) Headless CMS
Traditional CMSs refer to the monolithic system where content management or editing interface is presented only in one content. They are mostly self-hosted and deployed on web pages. This is how content management has worked for decades, until now.
Headless CMS is an antithesis of the above. Under a headless CMS, content management or editing comes with a flexible interface that can be both self-hosted or borrowed as Software as a Service (SaaS). Content is treated like data, and contributors work in a real-time collaborative environment. There is no single way how the CMS interface should look, and teams truly have the power to tailor it based on their business needs or work style.

Source: Sanity.io
Staying true to discussing the future, let’s dive into the key functional differentiators of a Headless CMS:
1. Customizable Environments
Most headless CMSs are offered as SaaS. This means that every contributor logs into a web application that’s hosted as a cloud platform. Work on a headless CMS happens at a faster pace, with teams collaborating in a real-time environment that can be customized according to your team’s working style and business scalability.
2. API-based Content Provision
Headless CMSs push the customization and scalability envelope further by providing APIs for developers to query and build applications on the interface. This allows room to host the whole solution on your own server and database. However, scaling and operations become your responsibility under this open-source model.
Top 5 Headless CMS
It’s hard to choose systems that have a promising role to play in the future of tech and content management. Nevertheless, I’ve given our best shot to bring forth the top 5 performers in the headless CMS universe.
1. Sanity
Sanity enables users to host a react-based editing interface that’s fully customizable and scaling-friendly. The team reckons that Sanity is a superset of a headless CMS, offering unparalleled flexibility and real-time collaboration to power products of any kind.
2. Strapi
Strapi is 100% javascript, offers significant customizations, and is developer-first with its content management approach. It also supports TypeScript and saves great amounts of API development time through an admin panel built for everyone to understand and operate in a jiffy.
3. Ghost
Ghost is ravishingly independent and is built for professional publishers who are truly futuristic with their approach to s content. With a strong portfolio that includes biggies like Apple, NASA, and Sky News, to name a few, this headless CMS platform helps you take control of any frontend you connect it with.
4. Magnolia
One would call it a blatant lie if someone told them that Magnolia was founded way back in 1997, but that’s the prodigal truth. Being one of the pioneers in the category, Magnolia’s CMS helps enterprises build their corporate websites, unify all content in a single hub, offers API-extensions, and allows content creators to deliver structured content across various channels and devices. All this, without losing the essence of a headless CMS framework.
5. Agility CMS
Agility CMS is undoubtedly the fast headless CMS to prototype, build, and deploy content frameworks. The platform is SaaS-based, so it comes packed on a cloud server with both free and paid versions.
Notable Use Cases
1. The Downtown D.C. Business Improvement District deployed a headless CMS on a digital signage system to inform tourists about nearby restaurants, hotels, and attractions. This helped them update new content in real-time for more relevant and timely tourist information.
2. Almost a decade ago, Burger King rolled out 100% customizable digital menu boards to 6,500+ stores, using headless CMS technology. Just like the case listed above, this helped the fast-food giant update menu items & pricing based on inventory and advertise new deals and promotions on-the-fly. Many other restaurants have followed suit with this example ever since.
3. When L’Oréal found that out of its 3,000 websites, only 20% generated traffic, it launched “The Website Factory” to manage their websites, improving how they organized and deployed content. This resulted in faster load times and uniformity in terms of content they dispersed, allowing every website to receive its optimum share of traffic. As the hypothesis worked in their favour, the most innovative beauty brand in the world also extended the framework to support their e-commerce partner functions.
Embrace the Future
It’s about time that we see headless CMS systems as an evolutionary step that bridges us to the next generation of managing content. Combining structured content with a headless CMS, digital teams will be able to increase efficiency, create consistent content across channels, and future-proof their content operations, in this fast-changing and dynamic market.
Like many other early adopters, we at SRM Tech strongly believe that structured content lets you build better digital experiences. With a globally tested Y Combinator approach, pre-built accelerators, open-source solutions/platforms, and services combined, SRM Tech is accelerating the development, testing, and deployment of content management technology stacks without starting from scratch. Get in touch with us to speak with one of our digital transformation experts and learn more about how we can help you leverage a truly headless CMS.






